Table of contents
- Introduction
- Struggling with Customized UI
- Struggling with Totally Different UI on Each Device
- Struggling with UI Audit and Pixel Perfect Thing
- Clean Code Struggles
- Closing
Introduction
Finally, I got time to write this first blog in 2023. Too many things to do especially since I have to deal with my thesis while working full-time.
Wow, I’ve been working as a full-time front-end engineer for 2 years🤣. For you that has read my previous retrospective here, you might notice that so many things that I’ve been through.
Now I’ll tell you the underrated story based on what I’ve gone through in a year since 2022 since I work at a product-based company. These are the things that I’ve gone through since I’ve been onboarded on January 2022 until now and how I cope with each of them. I’ll tell the story from my perspective as a front-end engineer.
Struggling with Customized UI
Seems normal and usual with this customized UI thing. But what about when you have to work on it without a design system and the help of a UX Engineer? In other words, the frontend engineer is the main pioneer to produce a user-friendly web app while having to work on the main functionality of the web app itself🙃.
Yes, this is what I’ve struggled with. At my previous workplace, I used Ionic as a UI framework to build a hybrid mobile app. Now I have to create the customized UI from scratch without any help from UI Component Library. Luckily, I still can use Tailwind CSS as the CSS utility to help me in the development process.
The other problem is there’s no proper design system yet for the development process. So it needs extra effort when building UI components that have never been made before from scratch. Luckily, I still can manage this by creating reusable UI components so that when I need it more than once, I can only change the props based on my needs.
As some of you know, my main struggle is when I have to deal with this kind of UI thing. I admit that this is my biggest weakness even though I work as a frontend engineer. Thank God, I got very supportive teammates and seniors who understand my struggles and I can overcome them day by day until now😁.
Struggling with Totally Different UI on Each Device
Being a frontend engineer or web developer means you have to make your web app to be accessible through cross-devices. It includes you have to make the UI to be responsive or adaptive on every device like mobile, tablet, and desktop.
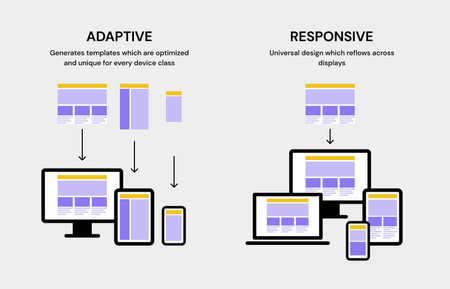
For me, it’s not a big struggle when I have to deal with responsive UI things. But what about when I have to face a web design that has totally different UI in each device (adaptive UI)? Ah, I need more time to finish the task related to this thing😄. It means I have to code at least three times to create the UI components for each device (mobile, tablet, and desktop). Feels like I code the whole app😂.
I even have to consult with mas Irfan Maulana regarding this, so I can learn what approaches that can be the best option when I have to deal with this🤣.
Here’s the resource to know more about adaptive UI design, you can open https://kinsta.com/blog/responsive-vs-adaptive/ to read about it.

Struggling with UI Audit and Pixel Perfect Thing
As some of you know, my biggest vulnerability is UI slicing even though I work as a frontend engineer now. The problem is not over yet. After I have to deal with that customized and totally different UI in each device, I still have to deal with the UI audit before it is released to production😆.
I can say, this process can even need longer time than the UI slicing process itself because too many details that I need to be aware of. And there’s no UX Engineer yet that can assist with this process. So in other words, the frontend engineer must do this whole process alone.
It’s easier to fix the logic parts because it works the same way on every device. But when I have to revise the UI details, oftentimes it will affect the whole UI in the related pages, even just adjusting the margin or padding🤣. I can use a unit test to validate the logic parts, but the UI components need to be validated by the designer itself and have to be accurately displayed like the mockup design.
This thing is usually called pixel perfect, which means you must develop the UI precisely or even exactly like the mockup design that has been provided. This is still my biggest struggle until now because I’ve worked with the UI Component Library for more than a year. So it’s hard when I have to adapt to this case when I have to develop the UI by myself, even if I’ve used CSS utilities like Tailwind CSS.
Clean Code Struggles
Even though I’ve said that when I code the logic parts, it’s easier than slicing the UI, it doesn’t mean I don’t struggle with this too. Sometimes I even need time to think about how to create codes that can be reusable and maintainable for the long term. So when I need it again, I can recall it again and only adjust the parameters, props, or arguments based on my need.
Actually, it doesn’t mean I’m too lazy to produce clean codes. There are many factors that need to be considered like tight deadlines or skipping the code reviews. But luckily, the environment gets better these days. Code reviews now are mandatory before deploying the codes both to staging and production, so I can know my blind spot when writing the codes and can improve the code quality.
Closing
So yeah, this is my career retrospective after two years of working as a full-time front-end engineer. So many things that I need to improve, especially the UI slicing process😅. I even still struggle with this even though I’ve worked on this for around a year😄.
My takeaway from this is even if it’s annoying and exhausting, this is the process that I need to embrace. I learn a lot to face my fear when I have to deal with the hardest thing that I actually afraid of. There’s still more journey ahead, and so many things to be learned.
Thanks for reading this. You can share your stories also in the comment section below if you want.
